Notes - Introduction
In this first post notes on OpenGL introduce 's API, looking to first understand what is OpenGL and then introducing the high-level functions.
What is OpenGL? OpenGL software interface is defined as the graphics hardware: OpenGL
essentially provides a quick and portable way to draw 3D environments on a computer screen.
Developed by Silicon Graphics Inc (SGI), questa API è progettata attraverso algoritmi ottimizzati per essere il più veloce e potente possibile. Ciò significa che fornisce pochi comandi molto potenti, la cui combinazione può generare ogni ambiente 3D possibile.
OpenGl non è un linguaggio di programmazione come C o C++, somiglia più a Standard Template Library del C++: è una API che durante la stesura di un programma "capita" di usare nel momento in cui si vuole disegnare qualcosa su schermo.
Opengl è studiata appositamente per fornire una
interfaccia veloce verso le schede grafiche , sfruttandone appieno le possibilità, anche se, come vedremo, ne esiste una implementazione software ben progettata che sfrutta il più lento software rendering.
Come funziona OpenGl? OpenGl è una API procedurale più che descrittiva : piuttosto che descrivere la scena per come dovrebbe apparire, fornisce una serie di comandi che descrivono dei passi da compiere per raggiungere lo scopo prefisso di disegnare la scena sulla schermo. Non è incluso alcun comando per la gestione delle finestre, l'interazione utente e l'input/output, in quanto questi compiti vengono lasciati nelle mani del sistema operativo. Uno degli scopi dei programmatori di questa API è stato proprio creare un framework capace di funzionare indipendentemente dal sistema operativo di utilizzo, e l'implementazione di un window management system, for example, would affect the performance of this While working.
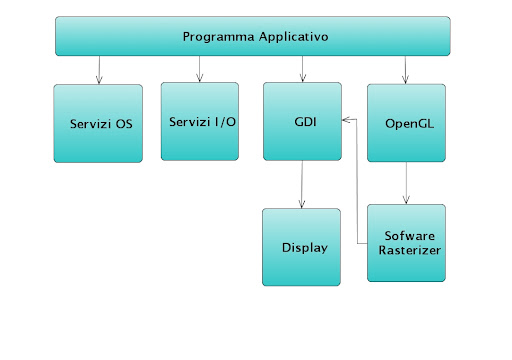
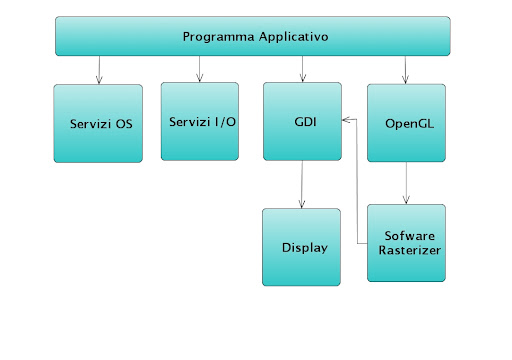
OpenGL in its software implementation, has a precise place during the execution of a program, which can be summarized by this scheme:

The example is defined for the Windows environment, as GDI (Graphical Device Interface) is a component of its Windows, but that finds its counterpart in all other operating systems, with different names.
Usually a program calls many functions, some of which are provided by the operating system from the apparatus and input / output, some of which were specially designed by the programmer. The windows you turn to show something on the screen interface to it via calls to the GDI (Windows environment). The software implementation of OpenGL
receives requests from the application and builds (rasterize) to reproduce the image on the screen, thus passing the GDI . This means that many are transparent to the programmer of low-level operations drawing on the screen.
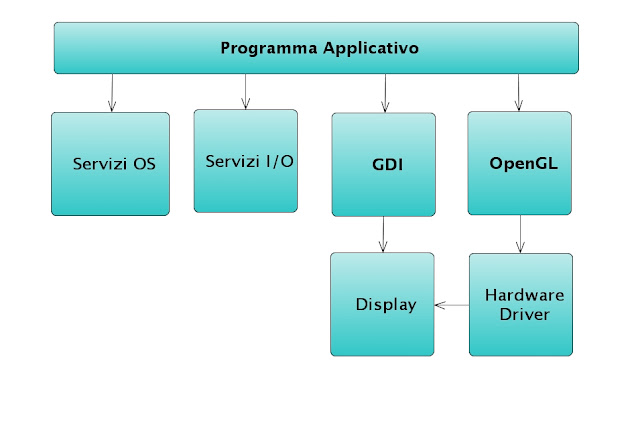
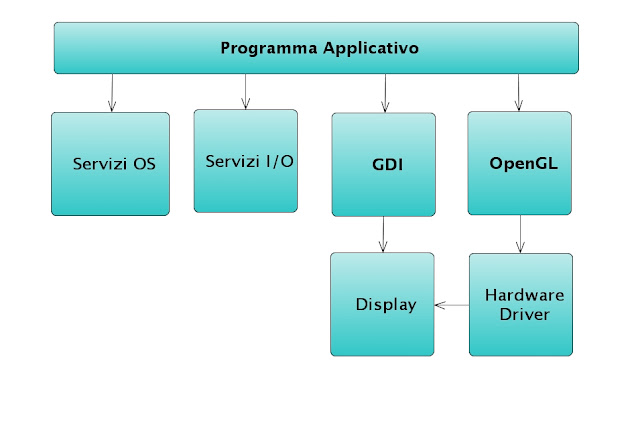
course there is also an implementation of OpenGL that takes advantage of GPU hardware acceleration, and works with the following method:

In this implementation
OpenGL no longer speaks with GDI, but speaks directly to the functions provided a disposizione dai driver della scheda video , permettendole di disegnare direttamente su schermo con una notevole velocità di esecuzione. Anche in questo caso, al programmatore è risprmaito il tedioso processo di interfaccia con i comandi a bassissimo livello della scheda video per disegnare a schermo.
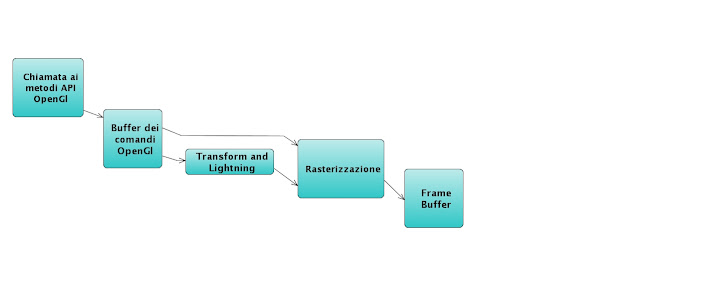
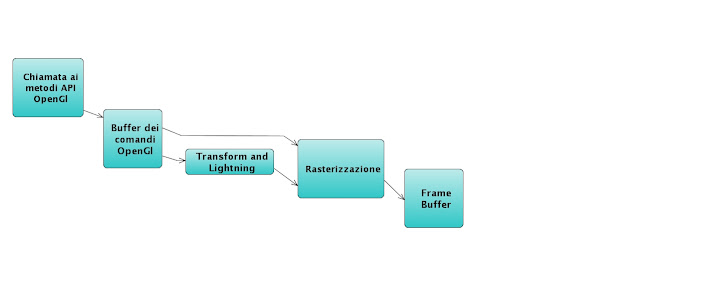
La Pipeline La parola pipeline indica un processo che può essere composto di più stage successivi. Anche Opengl ha una sua pipeline interna, la cui rappresentazione semplificata può essere questa:

dove lo schermo sta all'estrema destra. Nel momento in cui un programma chiama un comando dell'API, il comando viene messo in un buffer dei comandi. When the buffer is cleared, by the will of the programmer or by the will of the system, commands are passed one by one the later stages of the system.
The first step is the movement and lighting of vertices, a stage of intense mathematical process of calculating and updating the coordinates for each vertex lighting (Tranform & Lightning). Once this process is complete, the vertices are passed to the rasterization, which combines all the information to create the desired image, thus passing it to the frame buffer or the memory of the graphics device interface: in essence, the image is drawn on the screen.
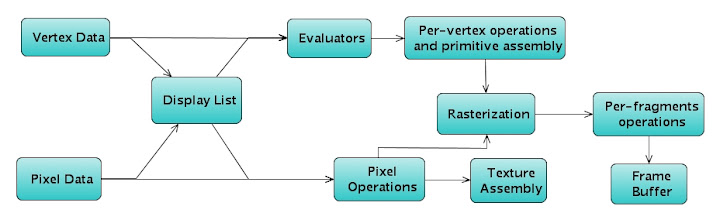
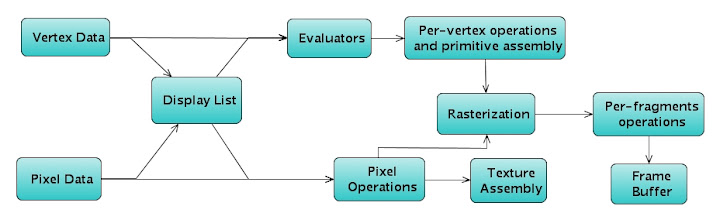
This pattern of high level can be refined to be more specific and correct this one:

Let each component of this pipeline refined.
Date Vertex and Pixel Data Each geometric shape in OpenGL is represented by the specification of key points, which are called vertex and that is a representation computazionalee of vertices. In the case of a vertex point is exactly that point, in the case of a square are the vertex angles of it and so on. The pixel data rather represent the pixels for images and bitmaps.
Display List E 'can be grouped in OpenGL vertex and pixel data for immediate use or for reuse futuro. Questi gruppi vengono chiamati display lists. Quando una display list viene eseguita, i dati contenuti in essa vengono processati come se fossero stati creati al momento.
Evaluators Come detto, tutte le primitive geometriche sono descritte da vertici. Alcune figure però comportano l'uso di punti di controllo definiti tramite funzioni polinomiali (Bezier ad esempio). Gli evaluators provvedono a fornire un metodo per derivare i vertici dalle funzioni sui punti di controllo.
Per-Vertex operations & primitive assembly Nella prima fase di questo stage vengono eseguite operazioni sui vertici, convertiti nelle primitive che andranno a rappresentare. Le coordinate spaziali sono converted into floating point 4x4 matrix. We will see in a later post how and why 4x4 and 3x3 matrices.
In the second part are assembled primitive first created, are cut from the representation that the parties will go out of the plane visible and are handled geometric transformations needed to represent an object in a correct position in three dimensional space.
Pixel Operations Meanwhile, the primitives are reconstructed, the pixel data are treated differently. They are read, scaltai and arranged properly and further processed by a pixel map. The results are sent to a processor when it comes to texture pixels that form a texture or directly the rasterization.
The Rasterization Rasterization is the conversion of geometric objects and pixel data (texture for example) into fragments: each fragment is a square that corresponds to a pixel in the frame buffer. At this stage there is only the conversion because all the geometry calculations were performed on forest walk before.
Fragments Operation Before the fragments will be passed directly to the frame buffer, however, are carried out some additional calculations that can modify or even eliminate fragments. In this phase, carried out important tasks such as calculation fog, alpha test, scissor test, depth-buffer test (for see which objects are hidden and therefore should not be disengnati, blending, dithering and many others. Only after these steps finally passes the fragment to the frame buffer, and then to be shown on the screen
That's all for the high-level functions of OpenGL. I hope I have been quite limited, in the next post we will see fundamental data types and function names.